

Now all of them are called conditional tag for an example: <data:blog.title/> this tag is use you dynamically get your blog name. If you add this tag anywhere of your theme HTML edit then you see your blog name on the site. If you still don't know anything then there is one more example for you:
 |
| On the theme HTML edit |
 |
| On the theme |
So let's talk about the top 7 blogger page types conditional tags
Archive Page
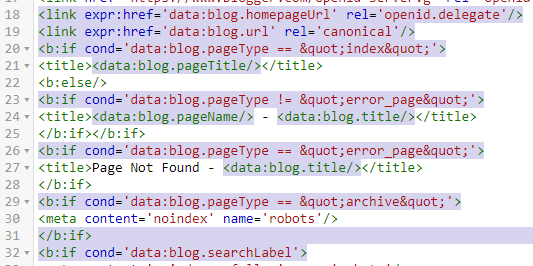
<b:if cond='data:blog.pageType == "archive"'>
Your Element Here
</b:if>Index Page
For the home & search page
<b:if cond='data:blog.pageType == "index"'>
Your Element Here
</b:if>Only for the home page
<b:if cond='data:view.isHomepage'>
Your Element Here
</b:if>Label Page
For all label
<b:if cond='data:blog.searchLabel'>
Your Element Here
</b:if>For specific label
<b:if cond='data:blog.searchLabel== "LABEL-NAME"'>
Your Element Here
</b:if>Item Page
For all post
<b:if cond='data:blog.pageType == "item"'>
Your Element Here
</b:if>For fast post
<b:if cond='data:post.isFirstPost'>
Your Element Here
</b:if>Static Page
<b:if cond='data:blog.pageType == "static_page"'>
Your Element Here
</b:if>Error Page
<b:if cond='data:blog.pageType == "error_page"'>
Your Element Here
</b:if>Search Page
For all search result
<b:if cond='data:blog.searchQuery'>
Your Element Here
</b:if>For specific search query
<b:if cond='data:blog.searchQuery == "SEARCH-QUERY"'>
Your Element Here
</b:if>Conclusion
There is the end of this article. If you face any problem with the blogger conditional tag then simply comment down below I will try my best to help you. Thanks for with us.


Posting Komentar